Uma técnica muito utilizada em websites e sistemas web para diminuir o tráfego de banda e otimizar o desempenho é o CSS Sprite. A técnica consiste em juntar várias imagens em uma imagem só e utilizar os recursos do CSS para definir qual imagem será exibida. O tráfego de banda é menor por que ao invés de várias requisições para o servidor o navegador faz uma requisição apenas. Além disso, com menos requisições simultâneas, a página carrega mais rápido.
As propriedades do CSS responsáveis pela mágica são basicamente as seguintes:
- background-image
- background-position
Com background-image você define a imagem e com o background-position você indica qual parte da imagem deve aparecer. Vários tutoriais explicam melhor como utilizar a técnica e existem até geradores de imagem e classes CSS.
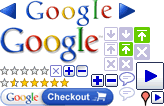
No seu site de busca, o Google utiliza uma imagem no formato PNG chamada de nav_logo.png (navegação + logo). Na verdade são várias versões da imagem. Cada nova versão da imagem é identificada com um número no final e colocada no endereço www.google.com.br/images. Confira todas as versões:
| nav_logo2.png | nav_logo3.png | nav_logo4.png |
 |  |  |
| nav_logo5.png | nav_logo6.png | nav_logo7.png |
 |  |  |
Um detalhe é que todas as imagens trazem o botão do Google Checkout, o serviço de compras do Google. No entanto, esse serviço não está disponível no Brasil. Levando em consideração que a imagem possui um tamanho de 5,27 KB, aproximadamente 4,45 KB são utilizados pela imagem do botão. O tempo de vida da imagem no cache do navegador (max-age) é de um ano (3153600 segundos). O Brasil tem 33 milhões de internautas e a maioria usa o Google como ferramenta de busca. Conclusão: o Google desperdiça por ano 140 GB em tráfego de banda por causa de apenas uma imagem! Para o Google, isso não é nada. Afinal, o YouTube gasta US$ 399 milhões com tráfego de banda e os seus lucros não conseguem cobrir esse valor.