O webmail do Google, o Gmail (Google Mail na Alemanha e Reino Unido), que faz aniversário no dia 1º de abril (sério), deixou te ter o status beta no dia 7 de julho do ano passado (2009). É reconhecido pelo seu pioneirismo no uso da técnica Ajax, e é referência também quanto a usabilidade, performance e interação com o usuário. Por isso, nada melhor do que estudá-lo e usá-lo como inspiração.
Especificações Técnicas
A interface do Gmail é construída sob a plataforma Google Web Toolkit (GWT) e tudo isso roda no Google Servlet Engine (GSE) e Google GFE/2.0 (Google Front-End), que por sua vez rodam em Linux. O Google Servlet Engine - nome oficial: Open Google Servlet Engine (OpenGSE) - foi desenvolvido por um time de engenheiros do Google e é usado em muitos produtos do Google - internamente e publicamente.
O Google Web Server (GWS) é o nome do servidor web que o Google utiliza para a sua infraestrutura. Especula-se que se trata de uma compilação do Apache Web Server com mudanças nos cabeçalhos.
Carregando...
A cada vez que uma sessão do Gmail é iniciada, uma página contendo um documento vazio é carregada. O único elemento visível é a mensagem com o status do carregamento da página (div id="loading"), além da mensagem que é exibida caso o carregamento estiver demorando muito. O tamanho aproximado desta página é de 7 KB.
E se o usuário tenta carregar a página do Gmail de um navegador que não tenha suporte a JavaScript? Para isto existe a tag do HTML chamada noscript. O que estiver escrito dentro desta tag será exibido no navegador caso o JavaScript não estiver presente ou estiver desabilitado. No caso do Gmail, será exibida a mensagem:
O JavaScript tem que ser ativado para que você possa usar o Gmail no modo de exibição padrão. Porém, aparentemente, o JavaScript está desativado ou é incompatível com o seu navegador. Para usar o modo de exibição padrão, ative o JavaScript alterando as opções do navegador e tente novamente.
Para usar o modo de exibição em HTML básico do Gmail, que não requer JavaScript, clique aqui
Se quiser visualizar o Gmail em um celular ou dispositivo semelhante, clique aqui.
Essa mensagem que se encontra dentro da tag noscript está inserida no cabeçalho (head) da página do Gmail! Não deveria estar no corpo (body)? Tentei acessar o Gmail em português usando o Firefox 3.6 e com o JavaScript desabilitado mas a mensagem não apareceu, apenas mostra a tela do "carregando".
Esta página HTML inicial é responsável por carregar as toneladas de JavaScript que serão usadas na sessão. A partir daí, qualquer interação com o servidor é feita com o bom e velho Ajax.
Cabeçalho
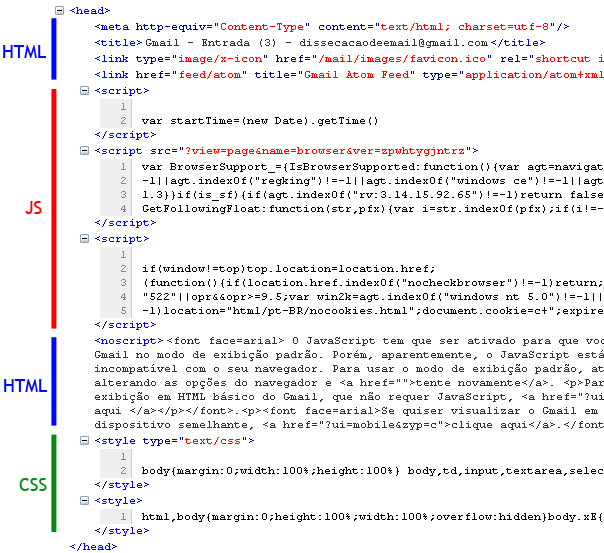
Na figura abaixo você vê uma imagem mostrando o cabeçalho (head) da página do Gmail.

A página usa o charset (codificação de caracteres) UTF-8. Isso permite que uma infinidade de caracteres possam ser representados, como os do alfabeto árabe, chinês, japonês etc. É muito comum vermos sites utilizando o ISO-8859-1 (Latin1). Com essa codificação é possível usar apenas caracteres do alfabeto latino. Funciona perfeitamente para nós latinos. Mas vivemos em um mundo globalizado, e não podemos limitar um site ou um sistema web a uma região apenas.
A única vantagem do ISO-8859-1 sobre o UTF-8 é a questão dos acentos, pois para o UTF-8 a palavra acentuação é diferente de acentuacao. Já para o ISO-8859-1 elas são equivalentes, e isso facilita em pesquisas e ordenações. Mas isso pode ser contornado. Por tanto, utilize UTF-8 nos seus sites e sistemas. O Google é esperto e usa.

No cabeçalho do Gmail também notamos alguns códigos JavaScript inline. Esse tipo de código torna o carregamento da página mais rápido, já que não é necessária uma requisição HTTP para o carregamento de um arquivo JavaScript externo. No entanto, o código fica mais feio e dificulta a manutenção. Esses JavaScripts inline vistos acima fazem três operações:
- Define o horário do carregamento da aplicação em uma variável global: var startTime=(new Date).getTime();
- Define, na variável global BrowserSupport_, se o navegador é suportado;
- Faz verificação dos cookies.
É óbvio que todo o código JavaScript do Gmail não é apenas aquilo ali em cima. As milhares de linhas de JavaScript que dão vida ao Gmail encontram-se em outro lugar.
Finalmente no cabeçalho da página principal também encontramos códigos CSS inline. Se analisarmos bem, veremos que algumas declarações CSS se repetem. Essas declarações CSS não têm muito valor, pois elas servem apenas para a página inicialmente carregada, que como foi dito no início deste post, possui poucos elementos. Na verdade tudo o que vemos quando carregamos o Gmail está em um... iframe, que é um recurso do HTML que permite inserir uma página HTML dentro de outra.
Os Iframes do Gmail
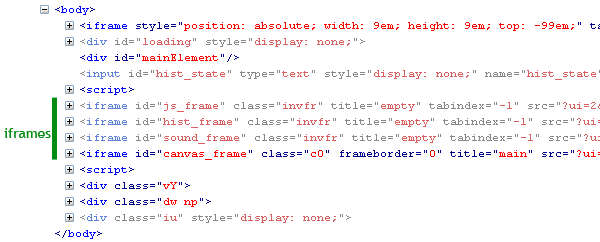
O coração do Gmail é composto por 4 iframes:
- js_frame: contém a maioria do código JavaScript da aplicação.
- hist_frame: responsável por manter o histórico da navegação, isto é, permitir o uso dos botões Voltar e Avançar do navegador.
- sound_frame: possui um objeto flash reponsável por emitir os sons do bate-papo.
- canvas_frame: é o único iframe que é visível pelo usuário. É nele que fica tudo o que se vê na tela.
Na figura abaixo podem ser observados os 4 elementos iframe do Gmail no corpo da página:

Para cada operação feita no Gmail (pesquisa, paginação etc), o atributo src do iframe é modificado. Esse atributo indica a página carregada no iframe. A modificação desse valor faz com que um novo código seja carregado no iframe. Esse novo código então é responsável por atualizar a interface do usuário. Todas as requisições HTTP que acontecem entre a ação do usuário e a atualização da tela são feitas de forma que a latência seja a menor possível.
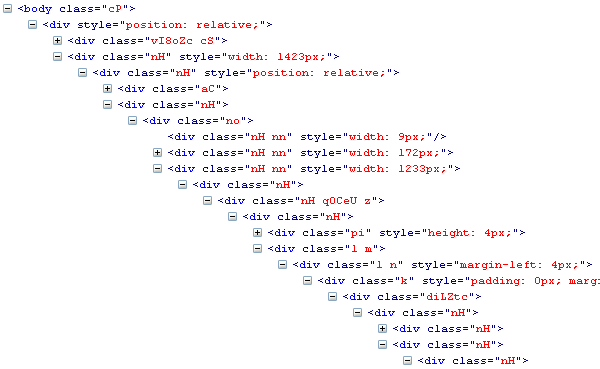
Na figura acima também pode ser vista a div "loading", responsável pela primeira tela que é vista quando o Gmail está sendo carregado. O restante do código-fonte do Gmail é composto por intermináveis elementos com IDs e classes CSS de nomes muito estranhos (vY, nH, diLZtc, dJ, pi e coisas assim), muitas tabelas (já ouviu falar de tableless?) e por aí vai. Claro que quem gera tudo isso automaticamente é o Google Web Toolkit. Dê uma olhada na beleza do código-fonte gerado:

Bonito não? Mas o que importa é a saúde, ou seja, se funciona bem, o que no caso do Gmail é verdadeiro.
O Gmail utiliza diversas outras técnicas para otimizar o desempenho, como fazer o "minify" do JavaScript e do CSS, ou seja, remover espaços em branco, diminuir nomes de variáveis, juntar aquivos etc. E também utiliza-se das melhores práticas do Yahoo e do próprio Google para deixar a aplicação mais rápida.
Para saber mais sobre o funcionamento do Gmail "por baixo dos panos", há um excelente artigo sobre isso no wiki da Universidade de Stanford.